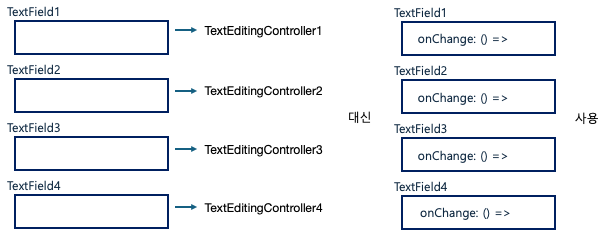
기존에 나는 textField 위젯으로 사용자에게 입력 값을 받는 작업을 하고 있었다. controller 를 사용하면 쉽게 작업이 가능하지만 여러 개의 textField 위젯을 사용하고 있었고, 이 경우 여러 개의 controller 를 만들고 관리하는 게 어렵다는 문제가 있다. 그래서 controller 를 만드는 대신 입력 데이터가 바뀔 때마다 onChange() 를 호출하여 값을 저장하고 있다.

String text1 = '';
String text2 = '';
// TextField1
TextField(
onChanged: (newText) {
setState(() {
text1 = newText;
});
},
),
// TextField2
TextField(
onChanged: (newText) {
setState(() {
text2 = newText;
});
},
),
...
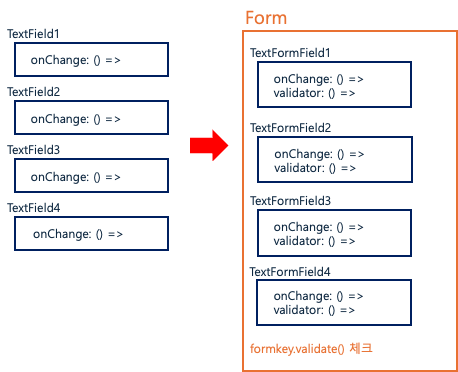
하지만 사용자에게 받는 입력 값은 어떤 문자가 들어올지 예측할 수 없기 때문에 모든 입력 데이터를 검증하는 단계를 거쳐야 한다. textField 를 textFormField 위젯으로 변경하여 각 textFormField 위젯의 부모를 Form 위젯 감싸서 한 번에 validate 를 할 수 있도록 수정했다.

final _formKey = GlobalKey<FormState>();
String text1 = '';
String text2 = '';
Form(
key: _formKey,
child: Column(
children: [
// TextFormField1
TextFormField(
onChanged: (newText) {
text1 = newText;
},
validator: (value) {
if (value!.isEmpty) {
return '한 글자 이상 입력하세요.';
}
if (!RegExp(r"^[ㄱ-ㅎ가-힣0-9a-zA-Z\s+]*$").hasMatch(value)) {
return '유효하지 않은 입력값입니다.';
}
},
),
// TextFormField2
TextFormField(
onChanged: (newText) {
text2 = newText;
},
validator: (value) {
if (value!.isEmpty) {
return '한 글자 이상 입력하세요.';
}
if (!RegExp(r"^[0-9,+]*$").hasMatch(value)) {
return '유효하지 않은 입력값입니다.';
}
},
),
IconButton(
// 버튼 클릭하면
onPressed: () => {
// validate 통과
if (_formKey.currentState!.validate())
{
print('유효성 검증 완료'),
}
},
icon: Icon(Icons.add),
)
],
),
),
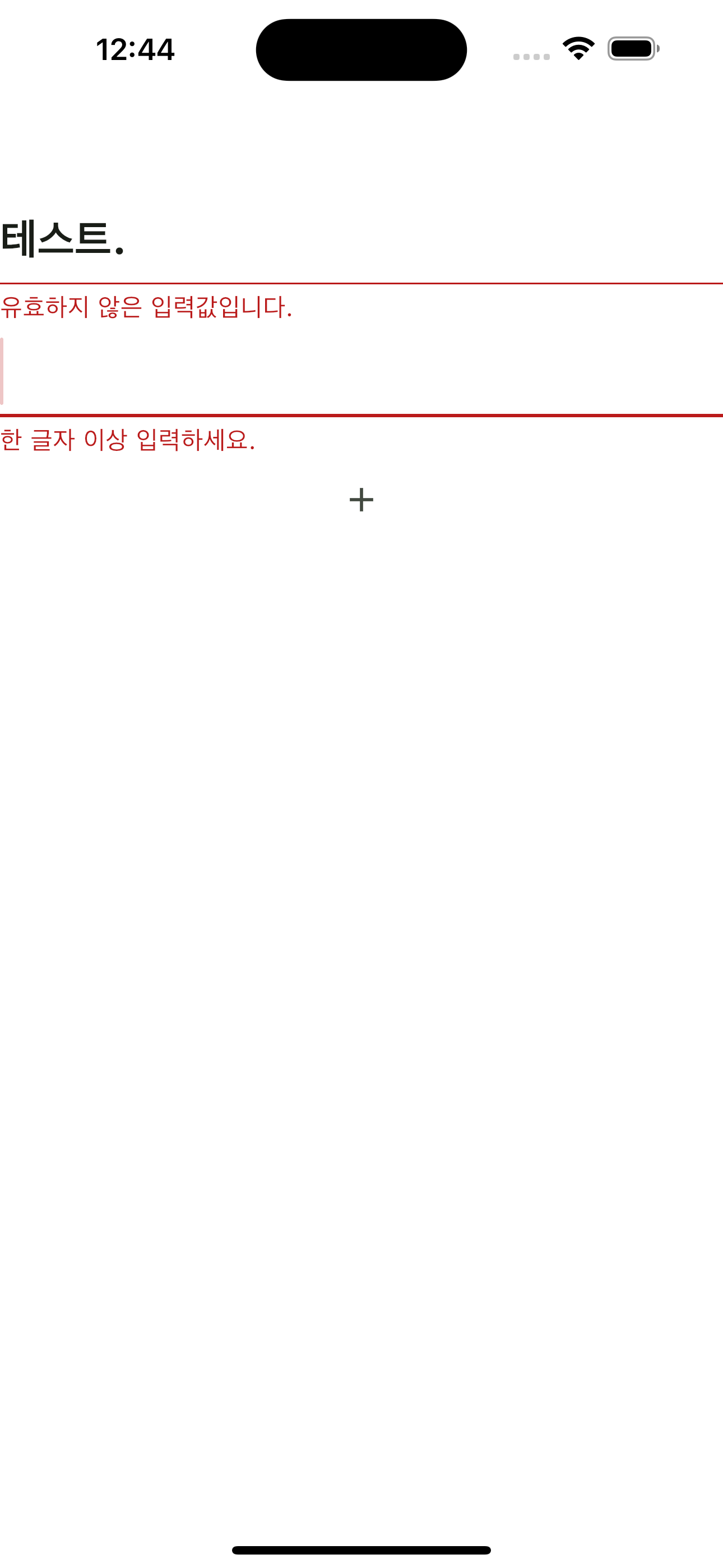
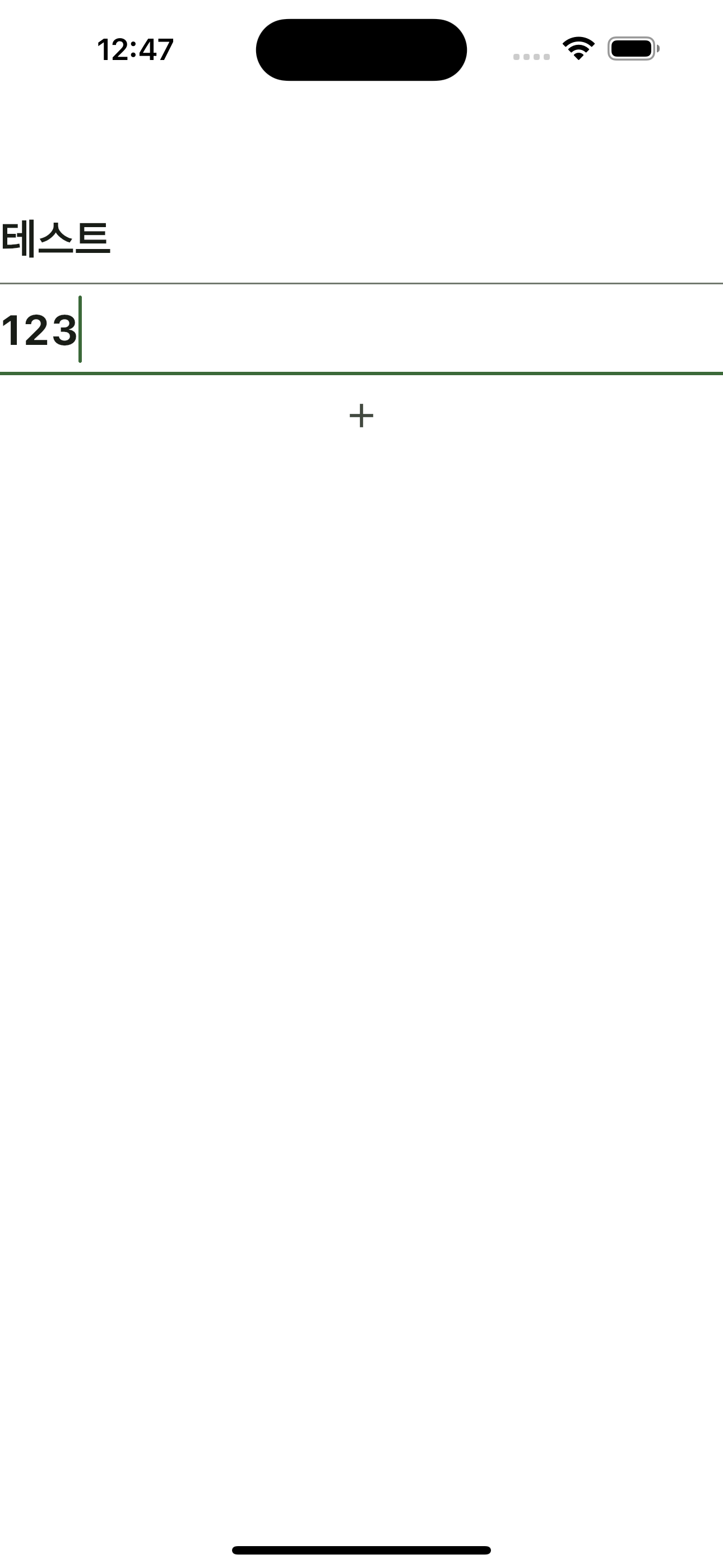
TextFormField validator 에서 실패해서 return 한 값은 form 밑에 표시를 해주기 때문에 어떤 이유로 검증이 실패했는지 써주는 것이 좋다.



'Flutter' 카테고리의 다른 글
| [flutter] BottomSheet 에 SafeArea 지정하는 방법 (0) | 2024.12.12 |
|---|---|
| [InAppWebView] 기본 설정 (1) | 2024.12.05 |
| [Flutter] 앱 내에서 테마 변경 기능(Feat. ValueNotifier) (0) | 2024.11.20 |
| [Flutter] light, dark 테마 확인 방법 (0) | 2024.11.18 |
| [Flutter] 위젯의 구조화 (1) | 2024.11.14 |


댓글