플러터는 위젯, 위젯으로, 위젯만을, 위젯으로 인하여 위젯 그 자체로 이뤄져 있다.
버튼, 체크 박스 등 모든 UI 는 위젯으로 이뤄져 있다.
위젯이 모여 하나의 큰 위젯이 만들어지기도 하다.
StatelessWidget
immutable 한 것이 특징 => 변경할 수 없다. 즉 한 번 클래스를 생성하면 내부 멤버 변수들의 변화가 생기지 않는 것이다.
장점
- 단순성
- 변화하는 상태를 다룰 필요가 없음
- 예측 가능성
- 외부 상태 변경의 영향을 받지 않는 예측 가능한 동작이 있어 테스트 및 디버그 하기가 쉬워짐
사용 방법
StatelessWidget 을 생성하려면 클래스에 StatelessWidget 을 상속받아 build 를 재정의한다.
class FirstMyWidget extends StatelessWidget{
const FirstMyWidget({super.key});
@override
Widget build(BuildContext context) {
return Text('나의 첫번째 위젯입니다.');
}
}
StatefulWidget
런타임 중 모양과 동작 등 상태를 변경할 수 있는 위젯이다.
장점
- 동적 대화형 UI
- 위젯의 변경 가능한 상태를 관리함으로써 사용자 상호 작용 또는 데이터 변경에 따라 실시간으로 업데이트 할 수 있음
- 유연성
- 애니메이션 처리, 네트워크 요청 또는 복잡한 데이터 처리와 같은 상태 업데이트 처리가 가능함
사용 방법
StatefulWidget 을 사용하려면 두 개의 클래스가 필요하다.
StatefulWidget 을 상속받은 클래스에 State 를 상속받은 클래스를 호출하는 방식으로 사용한다.
class MyWidget extends StatefulWidget {
@override
_MyWidgetState createState() => _MyWidgetState();
}
class _MyWidgetState extends State<MyWidget> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('StatefulWidget 예제'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Counting : $_counter'),
ElevatedButton(
onPressed: _incrementCounter,
child: Text('더하기'),
),
],
),
),
);
}
}
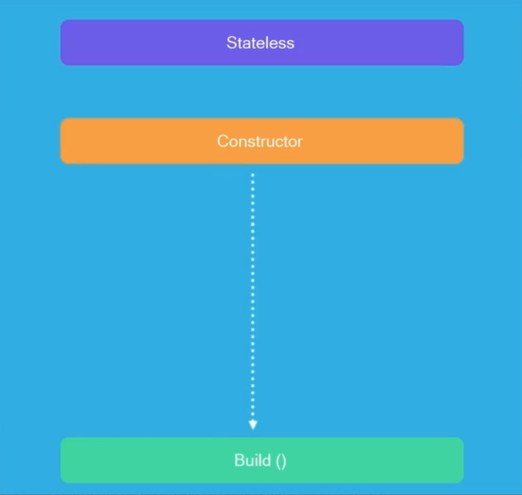
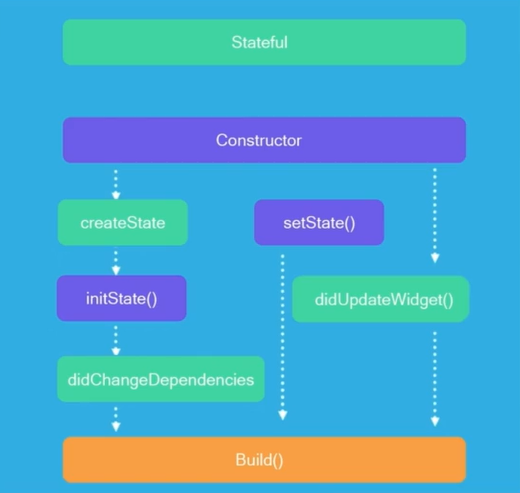
위젯의 라이프 사이클

생성자가 호출되고 Build 함수가 호출된다. Build 함수는 UI 를 그리는 함수

생성자가 createState 를 호출하면 initState() 는 상태를 초기화 하는 함수로 라이프사이클에서 최초로 한 번만 수행된다.
didChangeDependencies 는 initState() 에서 접근할 수 없는 Context 를 접근해서 작업을 수행한다.
setState() 는 상태 변경이 일어났을 때 호출하는 함수인데, Build 를 호출하여 UI 를 다시 그린다.
'Flutter' 카테고리의 다른 글
| [Flutter] TextFormField 로 여러 개의 입력 데이터 받아오기 (0) | 2024.11.27 |
|---|---|
| [Flutter] 앱 내에서 테마 변경 기능(Feat. ValueNotifier) (0) | 2024.11.20 |
| [Flutter] light, dark 테마 확인 방법 (0) | 2024.11.18 |
| [Flutter] 위젯의 구조화 (1) | 2024.11.14 |
| [Flutter] 상태 관리 (0) | 2024.10.23 |


댓글